Welcome to our blog post, where we delve into the fascinating world of HTML and explore its practical applications within the realm of Systeme.io. In this article, we will discuss four compelling examples and use cases of the HTML code element that can greatly enhance your experience with Systeme.io. Join us as we unravel the versatility and power of this fundamental HTML element and discover how it can optimize your online presence. Let’s get started!
Introduction
In this article, we will demonstrate how to embed different elements on a Systeme.io website using HTML codes. HTML (Hypertext Markup Language) is the standard markup language for creating web pages and is commonly used to embed various content into websites. By understanding how to implement HTML codes on your Systeme.io webpage, you can enhance user engagement and provide a seamless browsing experience. In this article, we will explore the 4 use cases of HTML embed codes and provide step-by-step instructions on how to incorporate them into your website.
Use Case 1: Booking Meetings
If you want to streamline the process of scheduling appointments or meetings with your clients, embedding a booking tool can be incredibly beneficial. With HTML codes, you can add a booking form directly onto your Systeme.io website, allowing visitors to easily book appointments with you. Tools such as Calendly and Book Like A Boss offer seamless integrations and provide a user-friendly interface for scheduling meetings. Follow these steps to embed a booking tool using HTML codes:
- Sign up for a Calendly or Book Like A Boss account.
- Customize your booking preferences and availability.
- Copy the HTML embed code provided.
- Navigate to your Systeme.io website editor.
- Locate the appropriate section or page where you want to embed the booking tool.
- Insert an HTML element onto the page.
- Paste the HTML embed code into the HTML element.
- Save and publish your changes.
By embedding a booking tool on your website, you can automate the scheduling process and save time for both you and your clients.
Use Case 2: Adding Reviews
Reviews are a powerful tool for building trust and credibility with your audience. By embedding review sections on your Systeme.io website, you can showcase positive feedback from customers and encourage new visitors to engage with your content. There are several platforms that offer review widgets, including Facebook and ElfSight. Here’s how you can embed a review section using HTML codes:
- Obtain the embed code for the review section from either Facebook or ElfSight.
- Access the HTML editor on your Systeme.io website.
- Locate the section or page where you want to display the review section.
- Insert an HTML element onto the page.
- Paste the HTML embed code into the HTML element.
- Save and publish your changes.
By incorporating review sections into your website, you can build social proof and increase conversions.
Use Case 3: Installing Confetti Animations
Adding confetti animations to your website can create an immersive and celebratory experience for your visitors. Whether you want to celebrate a special milestone or engage your audience during festive occasions, embedding confetti animations using HTML codes can bring a touch of excitement to your Systeme.io website. Follow these steps to install confetti animations:
- Find a confetti animation code snippet online.
- Copy the HTML code.
- Go to the editor of your Systeme.io website.
- Locate the page where you want to add the confetti animation.
- Insert an HTML element onto the page.
- Paste the HTML code into the HTML element.
- Save and publish your changes.
By incorporating confetti animations into your website, you can create a visually appealing and interactive experience for your visitors.
Use Case 4: Joining Eran’s Templates & Guides Membership
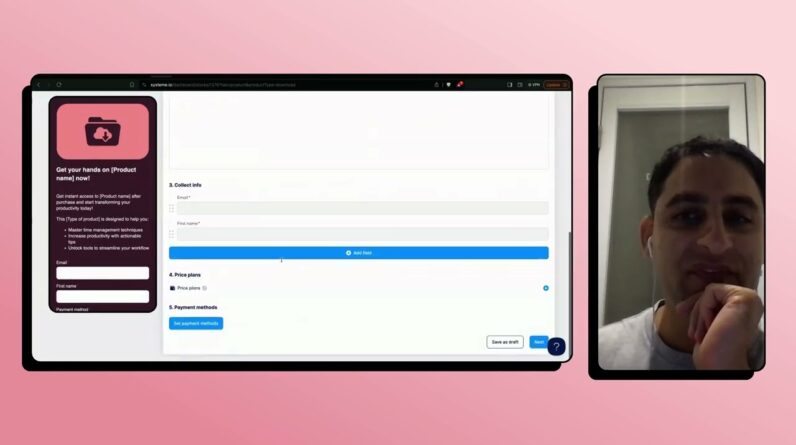
If you offer premium content or a membership program on your Systeme.io website, embedding enrollment forms can simplify the registration process for your users. By using HTML codes, visitors can easily access and join your membership program directly from your website. Follow these steps to embed an enrollment form:
- Create an enrollment form using Systeme.io.
- In the editor, locate the page where you want to embed the enrollment form.
- Insert an HTML element onto the page.
- Locate the HTML embed code for the enrollment form.
- Paste the HTML embed code into the HTML element.
- Save and publish your changes.
By providing a seamless enrollment process, you can encourage visitors to join your membership program and access exclusive content.
Conclusion
In conclusion, HTML codes offer versatile functionality for embedding various elements on your Systeme.io website. By following the steps outlined in this article, you can easily incorporate booking tools, review sections, confetti animations, and membership enrollment forms into your website. These additions will enhance user engagement, build trust, and create a visually appealing experience for your visitors. Experiment with different HTML embed codes to customize your website and cater to your audience’s needs.
FAQs
-
How can I modify the booking tool’s appearance on my Systeme.io website?
You can customize the design and appearance of the booking tool by modifying the settings within your Calendly or Book Like A Boss account. Both platforms offer options to match the tool with your branding. -
Can I embed multiple review sections on my Systeme.io website?
Yes, you can embed multiple review sections from different platforms on your website. Simply repeat the steps outlined in the article for each review section you want to include. -
How long does it take to add confetti animations to my Systeme.io website?
Adding confetti animations using HTML codes is a quick process. After finding the appropriate code snippet, it should only take a few minutes to incorporate the confetti animations into your website. -
Are membership enrollment forms customizable?
Yes, Systeme.io offers customization options for membership enrollment forms. You can tailor the form’s design and fields to collect the specific information you require from your members. -
Can I embed HTML codes from external sources not mentioned in this article?
Yes, you can embed HTML codes from external sources as long as they are compatible with the Systeme.io platform. Ensure that the source is reputable and secure before incorporating the HTML codes into your website.